Customizing the Dropdown Component
The Dropdown component is a versatile tool that enables users to select from a predefined list of options within a form. It can be configured as a single-select or multi-select field, making it ideal for efficiently managing larger data sets without cluttering your form layout. Dropdowns also serve as effective alternatives to radio buttons or checkbox components, particularly when dealing with extensive option lists.
To Configure the Dropdown Component:
1. Click on the component to select it.
2. Click the settings wheel icon to open the Options panel on the right-hand side.
3. Adjust the settings below to customize the component to your needs:
Layout & Appearance
• Fit to Parent: Enable this option to make the dropdown expand and fill the entire space of its container.
• Margins: Add pixel values for the Top, Bottom, Left, and Right margins to control spacing around the dropdown. This is especially useful when placing the component inside tables or structured layouts.
• Font Size: Adjust the font size of the dropdown text. The default is set to 16px.
• Text Styles & Alignment: Style the dropdown label with bold, italic, underline, or strikethrough. Set text alignment to left, center, right, or justified.
Field Behavior
• Include in Analytics: Enable this setting to include user selections in StoriiCare’s Analytics feature for reporting and data review.
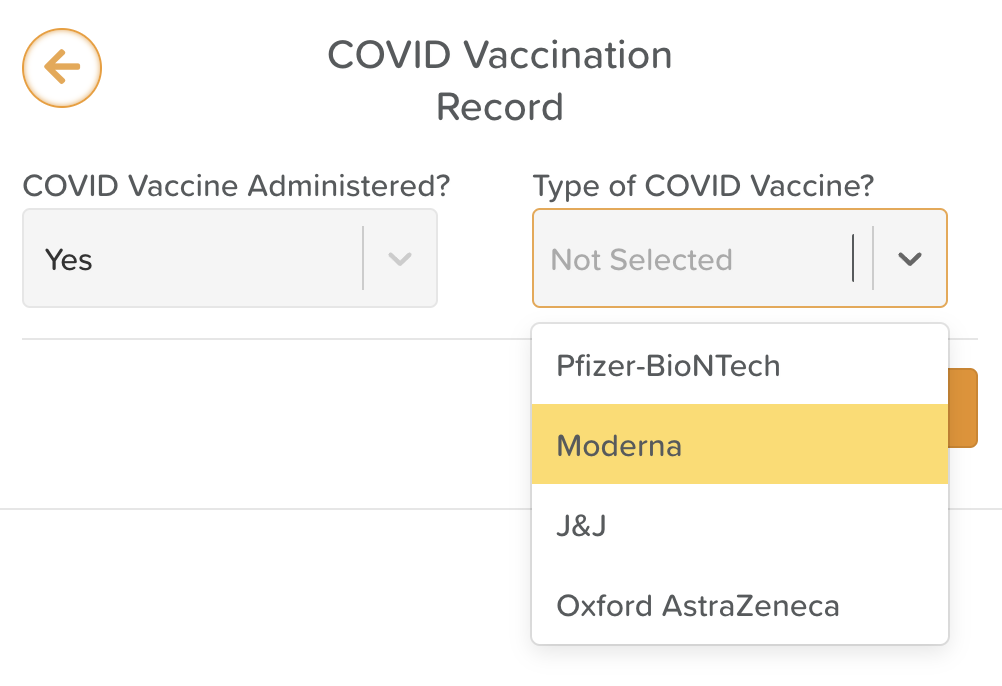
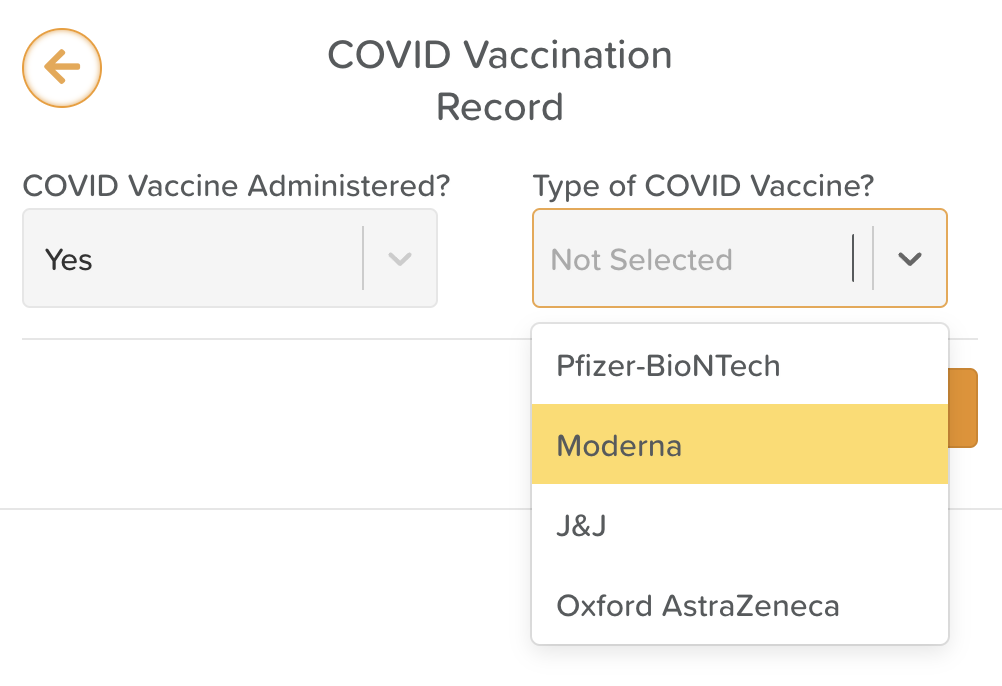
• Placeholder Text: Provide guidance or an example by entering placeholder text. This appears in the dropdown before any selection is made and disappears once a user makes a choice.
• Default Value: Set a default selection that appears automatically when the form is opened. Users can update this selection as needed.
• Is Required: Check this option if the field must be completed before the form can be submitted.
Input Settings
• Input Type: Choose between Single Select (only one option can be selected) or Multi-Select (multiple options can be selected).
• Select List: Choose a predefined list to populate the dropdown options.
Tip: Need help creating or editing a list? Click here to learn more.
Need More Help?
If you need further assistance, you can reach out to our support team by emailing support@storii.com. Our support team is ready to help you with any questions or issues you may have.